Com crear el vostre propi connector per a documents ONLYOFFICE
Breu: en aquest article, aprendràs a crear el teu propi connector per a ONLYOFFICE Docs i a publicar-lo al mercat de connectors oficial que està disponible a partir de la versió 7.2.
explora i converteix fitxers PDF, etc.
Tanmateix, hi ha una manera de fer que ONLYOFFICE sigui encara més potent. El que es vol dir aquí són complements de tercers, és a dir, eines de programari addicionals que milloren les capacitats funcionals estàndard de la suite. Per exemple, els connectors permeten connectar serveis de tercers o afegir nous elements d'interfície d'usuari.
Com crear un connector per a ONLYOFFICE Docs
Abans de començar a crear el vostre propi connector per a ONLYOFFICE Docs, heu d'assegurar-vos que teniu una documentació de GitHub.
El procés de creació del connector es pot dividir en set passos que cal seguir amb cura:
- Activitats prèvies.
- Codificació.
- Ajust de l'estil del connector.
- Localització (opcional).
- Preparació.
- Proves.
- Publicació al mercat de connectors.
Aprofundim en el desenvolupament del complement.
En primer lloc, heu d'iniciar sessió al vostre compte de GitHub o crear-ne un si no en teniu. Després d'això, heu de crear una bifurcació del repositori del mercat de connectors ONLYOFFICE que està disponible a l'adreça URL següent:
https://github.com/ONLYOFFICE/onlyoffice.github.io.
Com a resultat, tindreu un altre repositori i la seva adreça URL serà com aquesta:
https://github.com/YOUR-USERNAME/ONLYOFFICE/onlyoffice.github.io
Després de bifurcar amb èxit el repositori del mercat de connectors, cal crear un lloc de pàgines de GitHub a partir d'aquest repositori amb finalitats de prova. Si no sabeu com fer-ho, consulteu la guia oficial de GitHub.
Ara que teniu el vostre propi lloc de pàgines de GitHub, és hora de clonar la bifurcació al vostre ordinador.
Finalment, heu de crear una carpeta per al vostre futur connector a:
onlyoffice.github.io/sdkjs-plugins/content/.
Això és. Acabeu de completar totes les activitats preliminars necessàries i podeu continuar amb el pas següent.
No cal que siguis extremadament bo en la codificació, però definitivament necessites uns coneixements bàsics de codificació per crear el teu propi connector per a ONLYOFFICE Docs.
En poques paraules, un connector ONLYOFFICE és una carpeta amb diversos fitxers. Heu de crear tres fitxers perquè el vostre connector funcioni correctament:
- config.json: aquest és un fitxer de configuració del connector que conté informació sobre totes les dades importants. En aquest fitxer, hi ha alguns paràmetres necessaris per registrar el connector als editors ONLYOFFICE. Mireu aquesta pàgina a la documentació oficial de l'API per llegir la descripció completa de cada paràmetre.
- codi del connector (fitxer .js): aquest és el fitxer del connector en si que conté el codi JavaScript del vostre connector. Aquest fitxer descriu les operacions que realitza el connector i com es realitzen. Llegiu aquesta guia de l'API per saber com funciona.
- index.html: aquest és el punt d'entrada del vostre connector que connecta els fitxers config.json i plugin.js. Fes una ullada a aquest exemple per entendre com hauria de ser.
A part d'aquests fitxers obligatoris, la carpeta del connector pot contenir altres fitxers. Per exemple, icones, estils de connectors, fitxers Llegiu-me, serveis de tercers, etc. A continuació trobareu més informació sobre aquests fitxers.
Per escriure un bon codi de treball per al vostre connector, heu de conèixer els esdeveniments necessaris.
No n'hi ha prou amb escriure codi per al vostre connector. També heu d'ajustar el seu estil perquè sembli una part integral dels editors ONLYOFFICE. Per fer-ho, només cal que afegiu el full d'estil ONLYOFFICE al fitxer index.html descrit anteriorment:
<link rel="stylesheet" href="https://onlyoffice.github.io/sdkjs-plugins/v1/plugins.css">
Podeu afegir botons, controls d'entrada, controls d'etiquetes, carregadors i altres elements.
Per exemple, per afegir un quadre combinat al vostre connector, podeu utilitzar la funció select2:
<select id="select_example" class="" ></select>
$('#select_example').select2({
data : [{id:0, text:'Item 1'}, {id:1, text:'Item 2'}, {id:2, text:'Item 3'}],
minimumResultsForSearch: Infinity,
width : '120px'
});
El quadre combinat inserit tindrà aquest aspecte:

Podeu trobar més informació sobre els elements d'estil ONLYOFFICE aquí.
Podeu ometre aquest pas si voleu crear un connector només per a usuaris de parla anglesa. Tanmateix, si voleu que el vostre connector estigui disponible en altres idiomes, podeu crear la carpeta de traduccions al directori del connector i posar els seus fitxers .json per a tots els idiomes que vulgueu utilitzar.
Llegiu la documentació oficial de l'API per saber com localitzar correctament el vostre connector aquí.
Per polir l'aspecte del vostre connector abans que estigui disponible al mercat ONLYOFFICE, heu d'afegir una finestra Sobre amb una breu descripció del vostre connector, la seva versió, el nom del desenvolupador, etc.
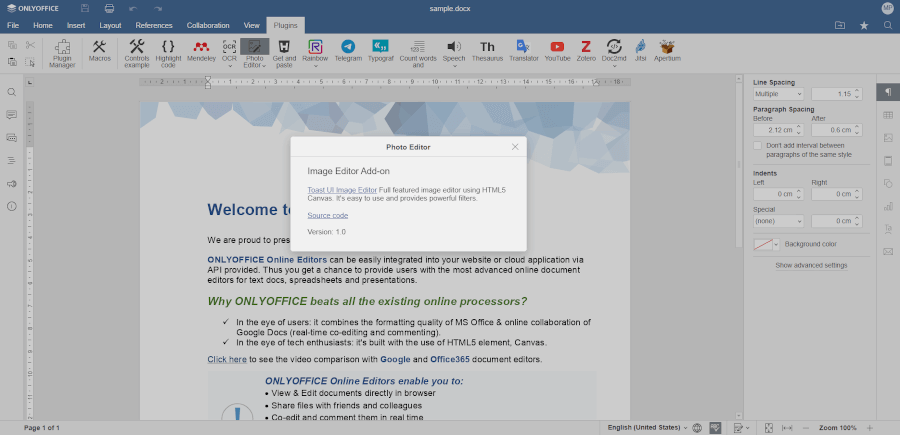
Per exemple, aquesta és la finestra Sobre el connector Photo Editor:

Per poder crear aquesta finestra per al vostre connector, seguiu aquestes instruccions.
A més, heu de crear icones per al vostre connector i posar-les a la carpeta de recursos. En general, necessiteu 8 icones perquè el vostre connector es mostri correctament al mercat de connectors ONLYOFFICE: 4 icones (125%, 150%, 175% i 200% d'escala) per als temes d'interfície Clar i Fosc.
A més, podeu crear un fitxer readme i posar-lo a la carpeta principal del connector. Aquest fitxer pot incloure qualsevol informació que vulgueu que coneguin altres usuaris: una descripció de les característiques principals del vostre connector, instruccions d'instal·lació, problemes coneguts i errors, etc.
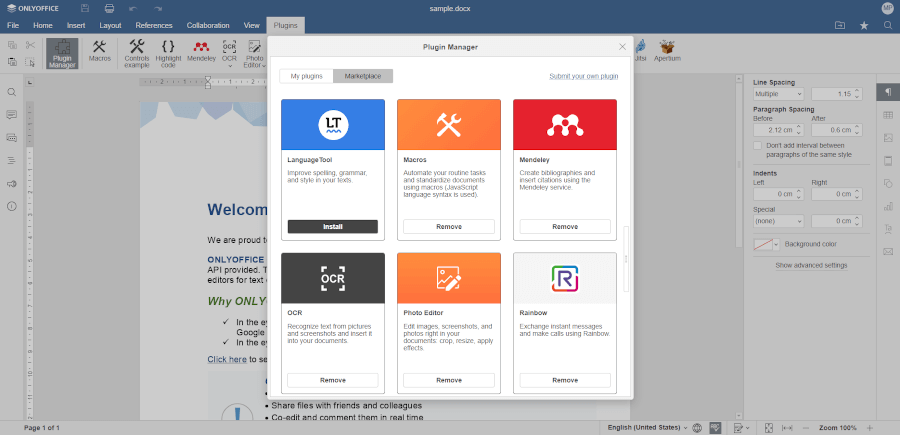
Ara el vostre connector està preparat i podeu provar-lo correctament abans de publicar-lo al mercat.
Ara és el moment de posar tots els fitxers que ja heu creat segons les instruccions anteriors a la carpeta del connector. A continuació, premeu la carpeta del connector al dipòsit remot i proveu el connector als editors d'escriptori ONLYOFFICE. Amb aquest propòsit, podeu executar l'aplicació d'escriptori en mode de depuració.
A Linux, podeu obrir el terminal amb CTRL+ALT+T. Després d'això, introduïu el camí a ONLYOFFICE Desktop Editors, afegiu un espai i especifiqueu --ascdesktop-support-debug-info:
"/opt/onlyoffice/desktopeditors/DesktopEditors" --ascdesktop-support-debug-info
Proveu el vostre connector i les seves característiques.
Si tot està bé, també podeu provar el vostre connector a la versió web de la suite ONLYOFFICE, ONLYOFFICE Docs. En altres paraules, el vostre connector es pot afegir com una nova extensió.
Per crear l'extensió corresponent, heu d'obrir el fitxer onlyoffice.github.io/store/plugin-dev/extension/inject.js i especificar la ruta del vostre connector al lloc de pàgines de GitHub a la variable URL_TO_PLUGIN:
var URL_TO_PLUGIN = "https://YOUR-USERNAME.github.io/onlyoffice.github.io/sdkjs-plugins/content/your-plugin/"
La carpeta onlyoffice.github.io/store/plugin-dev/extension és l'extensió que necessiteu. Només cal que carregueu-lo al vostre navegador web, com afegir un connector a un navegador web.

Si el vostre connector funciona com s'ha previst, podeu continuar amb el pas final.
Felicitats! Heu passat pel procés de creació del connector i ara podeu fer que el vostre connector estigui disponible per a altres usuaris. Amb aquest propòsit, podeu crear una sol·licitud d'extracció des de la vostra bifurcació a aquest repositori ONLYOFFICE a:
https://github.com/ONLYOFFICE/onlyoffice.github.io
Si el vostre connector funciona bé, els desenvolupadors d'ONLYOFFICE aprovaran la vostra sol·licitud d'extracció i el vostre connector apareixerà al mercat de connectors d'ONLYOFFICE. En aquest cas, altres podran instal·lar-lo des del mercat amb uns quants clics.
Esperem que aquest article us sigui útil. No us oblideu de compartir el que penseu als comentaris a continuació.